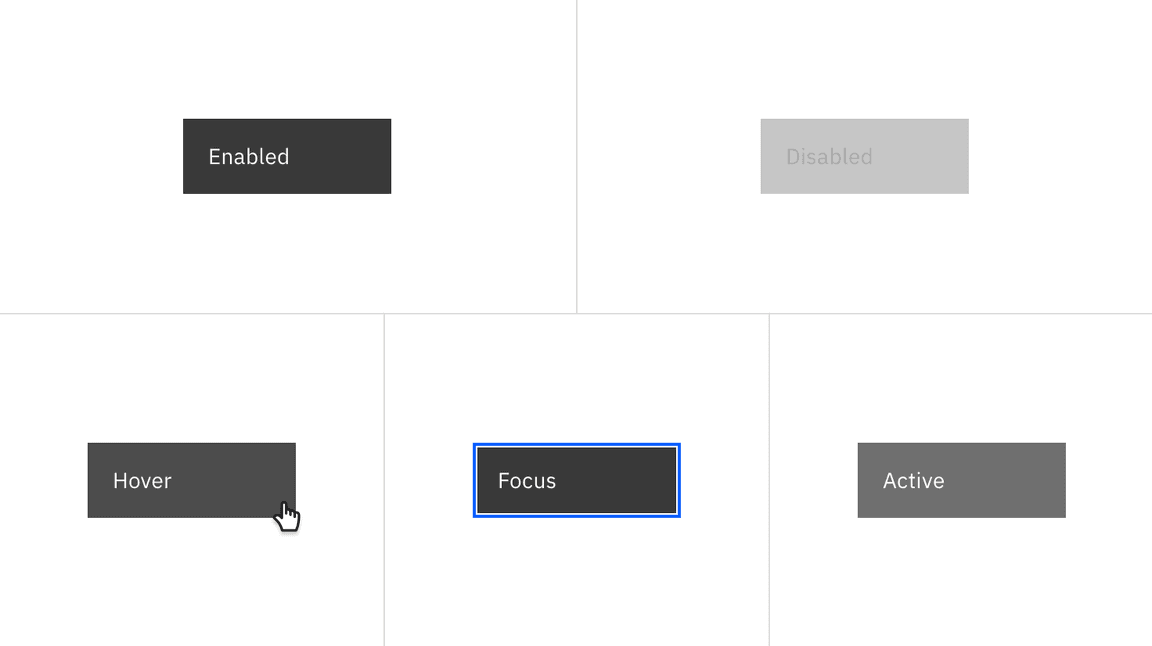
Ant Design Button Focus

Comparing with tooltip besides information popover card can also provide action elements like links and buttons.
Ant design button focus. The floating card popped by clicking or hovering. A simple popup menu to provide extra information or operations. A simple and compact confirmation dialog of an action. Including data collection verification and styles.
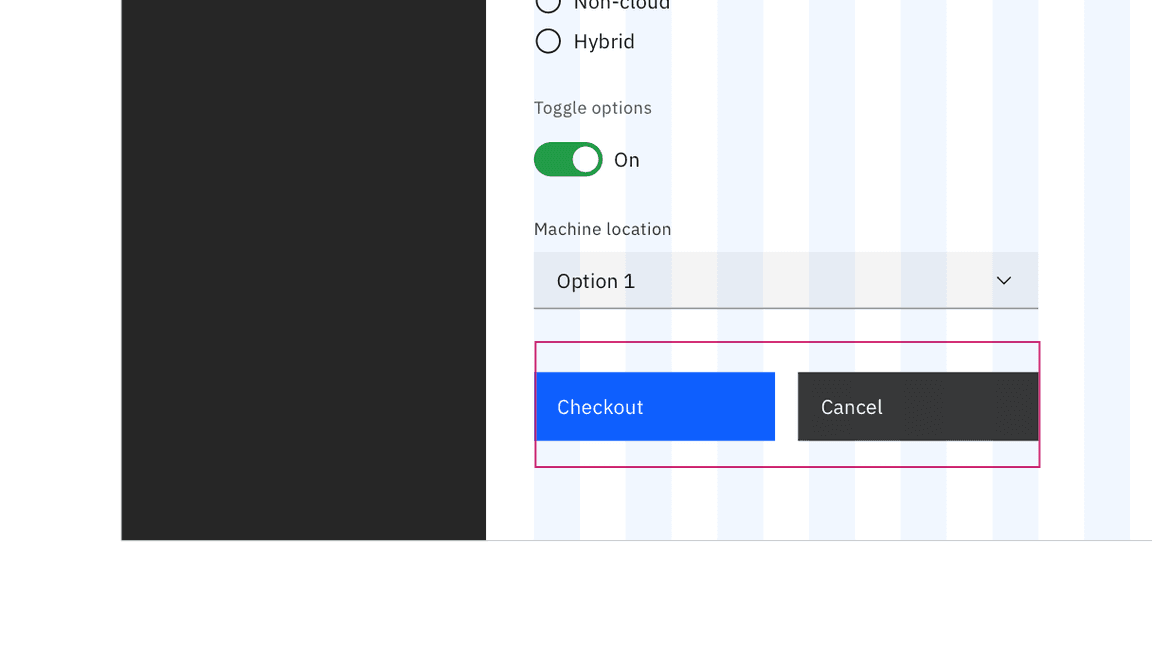
When to use. In ant design we provide 5 types of button. A basic widget for getting the user input is a text field. Used for external links.
Used for the most secondary action. The difference with the confirm modal dialog is that it s more lightweight than the static popped full screen confirm modal. A simple and compact dialog used for asking for user confirmation. Indicate the main action one primary button at most in one section.
The difference between switch and checkbox is that switch will trigger a state change directly when you toggle it while checkbox is generally used for state marking which should work in conjunction with submit operation. If you need to represent the switching between two states or on off state. Used for adding action commonly. When to use.
High performance form component with data scope management. Indicate a series of actions without priority. 为 button a 或 input 元素添加 ant btn 类即可使用 ant design 提供的样式. Keyboard and mouse can be used for providing or changing data.
When to use. An enterprise class ui components based on ant design and vue.