Ant Design Button Without Border

Used for external links.
Ant design button without border. When to use. Accordion is a special kind of collapse which allows only one panel to be expanded at a time. Android button design android custom button android round button android button color android button shape android button selector android button selector with shapes and gradient android studio button design code example. Can be used to group or hide complex regions to keep the page clean.
And 4 other properties additionally. Used for actions of risk. A content area which can be collapsed and expanded. When to use.
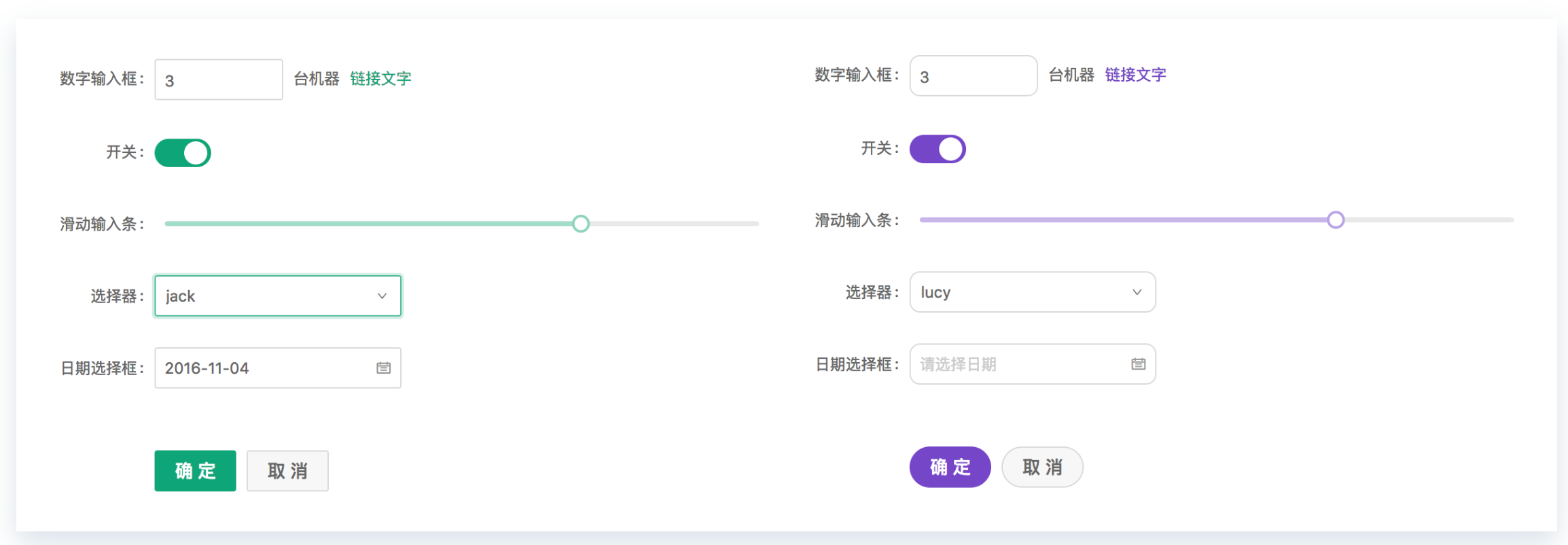
Used for the most secondary action. When to use. High performance form component with data scope management. The difference between switch and checkbox is that switch will trigger a state change directly when you toggle it while checkbox is generally used for state marking which should work in conjunction with submit operation.
When there are more than a few options to choose from you can wrap them in a dropdown by hovering or clicking on the trigger a dropdown menu will appear which allows you to choose an option and execute the relevant action. Based on the assumption that everyone is pursuing happiness at work we have added the two values of meaningfulness and growth on the basis of certainty and naturalness to guide each designer towards better judgment and decision making. This is ant design s internal standard for evaluating design quality. In ant design we provide 5 types of button.
If you need to represent the switching between two states or on off state. Ant design contains every ui component a modern web application would need and it has a tasteful minimal aesthetic. Indicate the main action one primary button at most in one section. Read about getting started with this powerhouse of a design framework for react.
Modal footer hiden button 4 1 sign up for free to join this conversation on github.