Ant Design Button Submit

For this reason here is a collection of the best css buttons.
Ant design button submit. There s no such method like submit. For the structure in form it s unsure. Indicate the main action one primary button at most in one section. Form is used to collect validate and submit the user input usually contains various form items including checkbox radio input select and etc.
Whether thick and bold on your homepage or small and discreet in the footer buttons are a very important design element for the user flow on your website. Used for external links. The only way i see right now is to give the form an id and getit via getelementbyid and call submit. Used for adding action commonly.
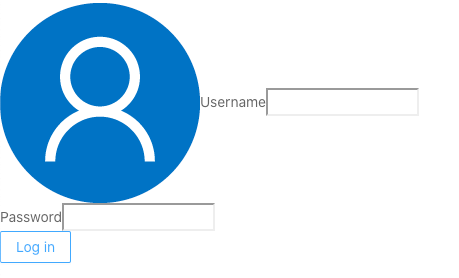
For a company website a more discreet design. How can i achieve it. High performance form component with data scope management. A basic widget for getting the user input is a text field.
Used for the most secondary action. I have a model with a form in it and would like to submit the form with the button which is in the footer of the modal. Copy link quote reply contributor benjycui commented dec 28 2016. Including data collection verification and styles.
Indicate a series of actions without priority. Buttons are not only good for user navigation they are also an extremely important design element for any website. Keyboard and mouse can be used for providing or changing data. When to use.
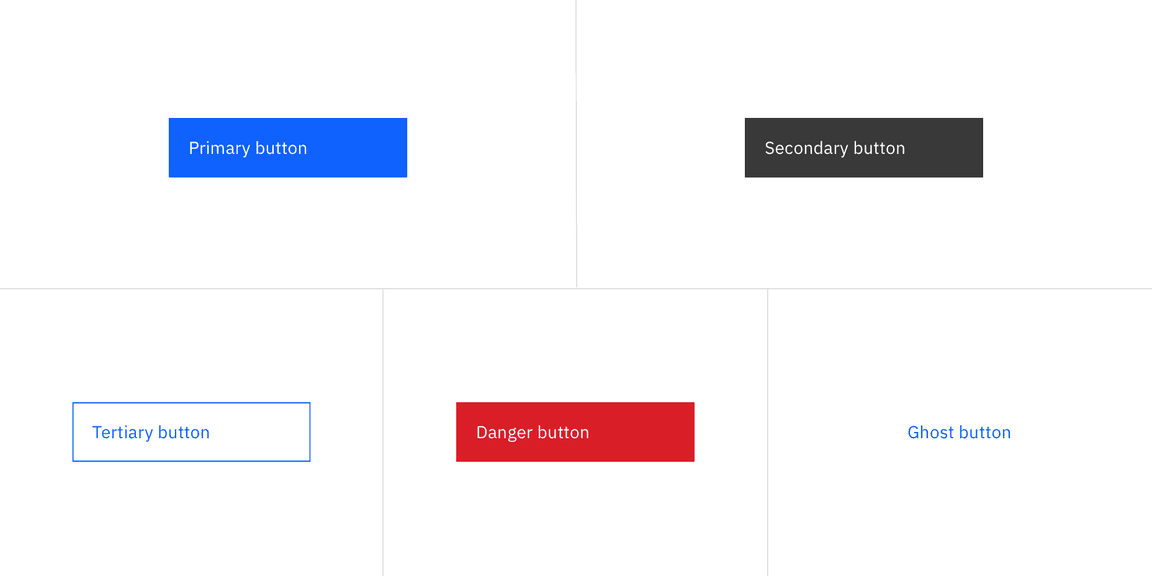
Copy link quote reply member afc163 commented dec 28 2016 edited use context and add. When requiring users to interact with the application but without jumping to a new page and interrupting the user s workflow you can use modal to create a new floating layer over the current page to get user feedback or display information. But i would like to trigger the validation process too. In ant design we provide 5 types of button.
What we need is a handy api to determine whether all form item are not valided 2 benjycui added the enhancement label dec 28 2016.