Ant Design Button React Router
In ant design we provide 5 types of button.
Ant design button react router. Reference please find below the books that inspired us saved our time and helped us to overcome. A breadcrumb displays the current location within a hierarchy. If this does not meet the requirements you can. Sign up to receive updates about react router our react workshops and more.
It allows going back to states higher up in the hierarchy. Just configure it directly on the icon property. Dismiss join github today. Omit the size property for a button with the default size.
Clicking a button will trigger corresponding business logic. Whether you want to have bookmarkable urls for your web app or a composable way to navigate in react native react router works wherever react is rendering so take your pick. This would be much more useful if it were in english. Indicate a series of actions without.
If you need to represent the switching between two states or on off state. Ant design supports a default button size as well as a large and small size. To trigger an operation. When to use a button means an operation or a series of operations.
There are often the latest sharing and discussions on related topics under the ant design design system such as ant design antv visualization kitchen design plug ins b side product design saas product design natural interaction growth design intelligent design design engineering etc. In the configuration of umi we add some parameters such as name. At present all the routes in the scaffolding are managed by config ts. When to use.
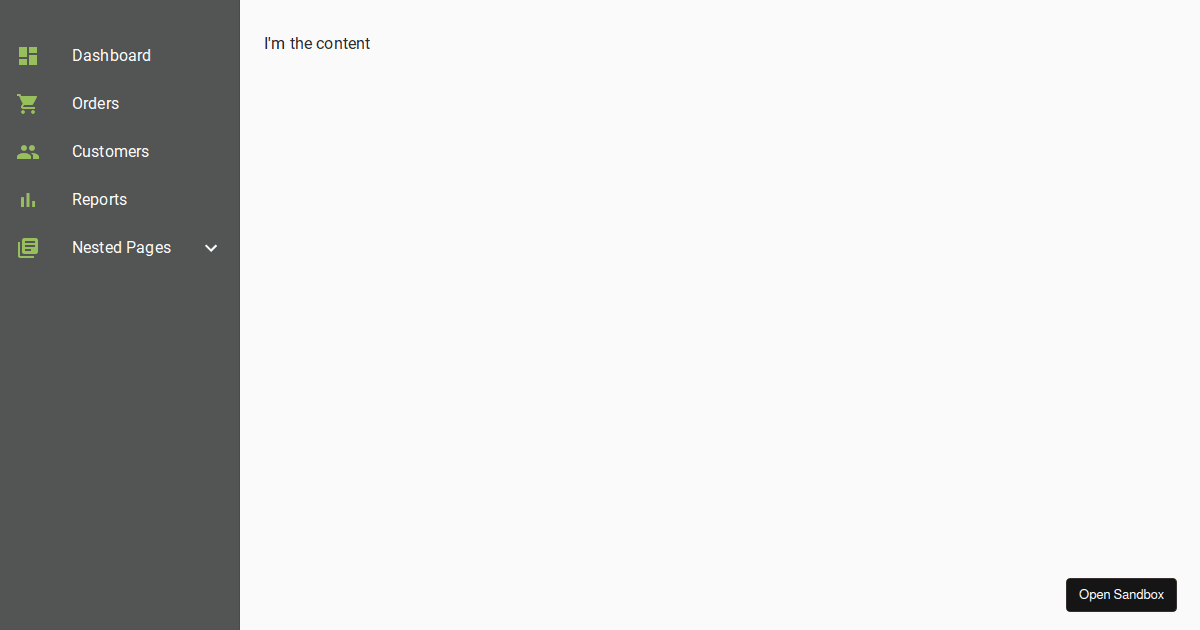
Componentdidmount will make sure defaultselectedkeys gets the current location so that when the page is first loaded the correct menu item is highlighted. React router is a collection of navigational components that compose declaratively with your application. Indicate the main action one primary button at most in one section. Pro temporarily supports the use of ant design its own icon type and the url of an img.
Github is home to over 50 million developers working together to host and review code manage projects and build software together. The difference between switch and checkbox is that switch will trigger a state change directly when you toggle it while checkbox is generally used for state marking which should work in conjunction with submit operation.