Ant Design Button Color

To change the text color.
Ant design button color. This is ant design s internal standard for evaluating design quality. 按钮用于开始一个即时操作 何时使用 标记了一个 或封装一组 操作命令 响应用户点击行为 触发相应的业务逻辑 在 ant design 中我们提供了五种按钮 主按钮 用于主行动点 一个操作区域只能有一个主按钮. Filled button with shadows. Followed by a color name or hexadecimal code within the style section of your html button tag or css followed by a semi colon.
Indicate the main action one primary button at most in one section. There are some major variables below. Filled button with square borders. Used for the most secondary action.
Filled button with rounded corners. Key action point the operation status important information highlighting graphics and other scenes. Ant design s brand color comes from blue of the base color palette it s hex value is 1890ff application scenarios include. Outlined button medium emphasis outlined buttons are used for more emphasis than text buttons due to the stroke.
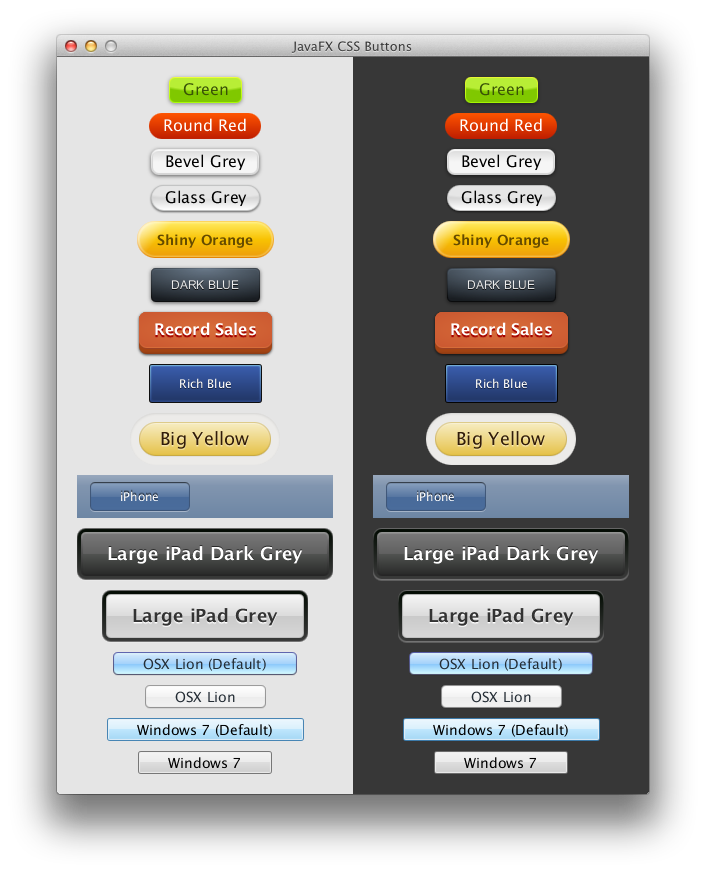
Use familiar designs for your buttons. Used for adding action commonly. A set of less variables are defined for each design aspect that can be customized to your needs. And 4 other properties additionally.
When users see a dimensionality of an object they instantly know that it s. Contained button high emphasis contained buttons have more emphasis as they use a color fill and shadow. Ant design allows you to customize our design tokens to satisfy ui diversity from business or brand requirements including primary color border radius border color etc. Ant design less variables we are using less as the development language for styling.
Indicate a series of actions without priority. Used for external links. Among all those examples the filled button with shadows design is the clearest for users. Used for actions of risk.
Text button low emphasis text buttons are typically used for less important actions. In ant design we provide 5 types of button. Here are a few examples of buttons that are familiar to most users.